近年、ユーザーインターフェースデザインの世界で大きな注目を集めているのがFluent Designです。マイクロソフトによって提唱されたこのデザインシステムは、現実世界の素材感や奥行き感をデジタル空間に取り込み、直感的で魅力的なユーザーエクスペリエンスを提供します。本稿では、Fluent Designの核心となる概念、そのデザイン原則、そして具体的な応用例について解説します。さらに、成功事例や課題、今後の展望についても考察し、デザイナーや開発者にとって役立つ情報を提供します。洗練されたUIデザインを目指す皆様にとって、必読の内容です。
Fluent Designの日本における適用
Fluent Designは、マイクロソフトによって開発されたデザインシステムであり、視覚的な一貫性と直感的な操作性を重視しています。日本においては、その洗練されたデザインとユーザーエクスペリエンスの向上に貢献する可能性から、注目を集めています。しかし、日本のデザイン文化やユーザーの嗜好を考慮した適用が重要になります。例えば、ミニマリズムを好む傾向のある日本のユーザーに対しては、Fluent Designの要素を適切に調整し、シンプルで洗練されたインターフェースを提供することが求められます。また、アクセシビリティにも配慮し、視覚障碍者や高齢者など、幅広いユーザーが快適に使用できるデザインにする必要があります。 さらに、日本の市場に合わせたローカリゼーションも重要な要素となります。言語はもちろんのこと、文化的な背景や慣習も考慮することで、より高いユーザー満足度を実現できます。 日本の企業がFluent Designを効果的に活用するためには、単にデザイン要素を取り入れるだけでなく、ユーザー中心設計の考え方を徹底し、継続的な改善を繰り返すことが不可欠です。
Fluent Designの主要なデザイン原則
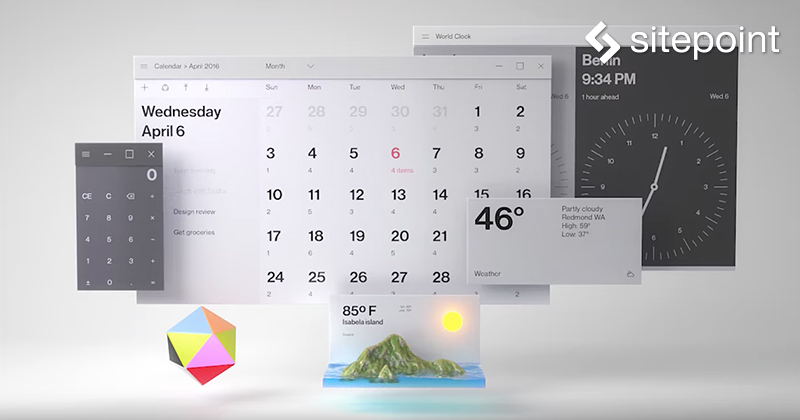
Fluent Designの主要なデザイン原則は、光と影、深度、モーション、素材の4つです。これらを用いることで、ユーザーインターフェースに奥行きと動きを与え、より魅力的で直感的な操作体験を提供することを目指しています。具体的には、光と影の効果的な活用により、UI要素に立体感を与え、視覚的な階層性を明確化します。深度の表現は、カードやフライアウトメニューなど、情報の整理と視認性を高めます。モーションは、ユーザーの操作に対するフィードバックを提供し、インタラクションをより自然でスムーズにします。そして、素材は、現実世界のような質感と触覚的なフィードバックを与え、ユーザーの没入感を高めます。これらの原則を効果的に組み合わせることで、視覚的に美しく、操作性に優れたユーザーインターフェースを構築することができます。
日本におけるFluent Designの導入事例
日本においては、Fluent Designを採用したアプリケーションやウェブサイトはまだ多くありませんが、徐々に導入事例が増えています。特に、マイクロソフト製品ではFluent Designが積極的に採用されており、Windows 11やMicrosoft Officeなど、多くのアプリケーションでそのデザイン原則を見ることができます。また、一部の企業では、自社のアプリケーションやウェブサイトにFluent Designを取り入れ、ユーザーインターフェースの改善に取り組んでいます。これらの事例から、Fluent Designが日本のデザイン界にも浸透しつつあることが分かります。今後、より多くの企業がFluent Designを採用し、ユーザーエクスペリエンスの向上に貢献することが期待されます。
Fluent Designと日本のデザイン文化との融合
Fluent Designを日本のデザイン文化にうまく融合させるためには、ミニマリズムと洗練されたデザインを重視することが重要です。日本のユーザーは、シンプルで分かりやすいデザインを好み、不要な装飾を嫌う傾向があります。そのため、Fluent Designの要素を過剰に用いることなく、適切に調整し、日本のユーザーの感性に合わせたデザインにする必要があります。また、日本の伝統的なデザイン要素を取り入れることで、より親しみやすく、日本のユーザーに受け入れられやすいデザインにすることも可能です。例えば、日本の伝統的な色使いや模様を取り入れることで、独特の雰囲気を持つユーザーインターフェースを構築することができます。
Fluent Designのアクセシビリティへの配慮
Fluent Designは、アクセシビリティにも配慮したデザインシステムである必要があります。視覚障碍者や高齢者など、様々なユーザーが快適に利用できるように、適切な配色、フォントサイズ、コントラスト比などを設定する必要があります。また、キーボード操作やスクリーンリーダーにも対応したデザインにすることが重要です。さらに、ユーザーのニーズを理解し、デザインの段階からアクセシビリティを考慮することで、より多くのユーザーに使いやすいアプリケーションやウェブサイトを提供できます。アクセシビリティの向上は、単なる配慮ではなく、インクルーシブなデザインを実現するための重要な要素です。
| 要素 | 説明 | 日本市場への適用 |
|---|---|---|
| 光と影 | 奥行きと立体感を演出 | 控えめな表現が好まれるため、過剰な演出は避ける |
| モーション | インタラクションのフィードバック | スムーズで自然な動きが重要 |
| 素材 | 現実世界の質感 | シンプルで洗練された素材を選択する |
| 色使い | 視覚的な階層性 | 日本の伝統色を取り入れることも検討 |
| アクセシビリティ | 幅広いユーザーへの配慮 | WCAG準拠を意識したデザイン |
Fluentデザインとは何ですか?

Fluentデザインとは何か
Fluentデザインとは、Microsoftが開発した、デバイスやプラットフォームを問わず一貫したユーザーエクスペリエンスを提供することを目的としたデザインシステムです。 これは単なるデザイン言語ではなく、視覚的な要素、インタラクション、そしてユーザーとの繋がりを総合的にデザインする包括的なアプローチです。 マイクロソフトのWindows、Office、Xbox、その他の製品やサービスを通して、ユーザーが自然で直感的に操作できるインターフェースを提供することを目指しています。 ユーザー中心設計を重視し、ユーザーのニーズを理解し、それに基づいてデザインが作成されます。 そのため、柔軟性が高く、様々なデバイスや状況に適応できるデザインとなっています。 具体的には、アニメーション、モーション、ライト、そして質感といった要素を巧みに組み合わせることで、自然で生き生きとしたインタラクションを実現しています。
Fluentデザインの主要な特徴
Fluentデザインの主要な特徴は、ユーザーインターフェースの視覚的な美しさだけでなく、その使いやすさにあります。 それは、単に美しく見えるだけでなく、ユーザーの作業効率を高め、快適な体験を提供することを目指しています。 これは、以下の要素によって実現されています。
- 視覚的な一貫性:デザイン要素の統一性を保ち、ユーザーがどのアプリケーションでも同じ操作感を得られるように設計されています。
- モーションとアニメーション:自然で滑らかなアニメーションを用いることで、ユーザーインターフェースがより生き生きとした印象を与え、操作性を向上させています。
- ユーザー中心設計:ユーザーのニーズと行動を徹底的に分析し、それらに基づいてデザインが作成されます。
Fluentデザインとアクセシビリティ
Fluentデザインは、アクセシビリティにも重点を置いて設計されています。 視覚障碍者や聴覚障碍者など、様々なユーザーが快適に利用できるよう、様々なアクセシビリティ機能が組み込まれています。 例えば、高コントラストモードやスクリーンリーダーへの対応など、多くの配慮がされています。
- キーボード操作の最適化:キーボードのみでの操作性を高めるために、タブ順序やショートカットキーの設計に工夫が凝らされています。
- スクリーンリーダー対応:視覚障碍者向けスクリーンリーダーとの互換性を確保し、情報が正確に読み上げられるように配慮されています。
- 高コントラストモード:視覚障碍者にとって見やすいよう、高コントラストモードが提供されています。
Fluentデザインにおける素材デザインとの違い
FluentデザインとGoogleのMaterial Designは、どちらもモダンなデザインシステムですが、哲学やアプローチに違いがあります。 Material Designは、物理的な素材の質感や挙動をデジタル空間に表現することに重点を置いていますが、Fluentデザインは、より自然で流動的なインタラクションに焦点を当てています。 そのため、視覚的な表現やアニメーションの使い方が大きく異なります。
- 素材感の表現:Material Designは、紙やインクなどの素材感を重視しますが、Fluentデザインは、より抽象的で流動的な表現を採用しています。
- アニメーションのスタイル:Material Designのアニメーションは、物理法則に基づいた自然な動きを重視する一方、Fluentデザインは、より洗練され、滑らかなアニメーションを使用します。
- プラットフォームへの対応:Material DesignはAndroidを基盤としている一方、Fluent DesignはWindowsを基盤としながらも、クロスプラットフォーム対応を目指しています。
Fluentデザインの適用範囲
Fluentデザインは、Microsoftの製品やサービス全般に適用されることを目指しています。 Windows、Office、Xbox、Microsoft 365、そして様々なクラウドサービスなど、幅広いプラットフォームやアプリケーションに適用されています。 これにより、ユーザーはどのアプリを使用しても一貫した操作感を得ることができ、学習コストの削減に繋がります。
- Windowsオペレーティングシステム:Windows 11はFluentデザインを全面的に採用しています。
- Microsoft Officeアプリ:Word、Excel、PowerPointなど、主要なOfficeアプリにもFluentデザインが採用されています。
- Microsoft 365:Microsoft 365のサービス全体でFluentデザインが使用されています。
Fluentデザインの今後の展望
Fluentデザインは、継続的に進化しています。 Microsoftは、ユーザーフィードバックやテクノロジーの進歩を反映させながら、より洗練され、使いやすいデザインシステムへと進化させようとしています。 今後は、AIや拡張現実(AR)、仮想現実(VR)といった技術との融合も期待されています。
- AIとの統合:AIを活用したよりパーソナライズされたユーザーエクスペリエンスの実現が期待されています。
- AR/VRへの対応:拡張現実(AR)や仮想現実(VR)環境での利用を考慮したデザインの進化が予想されます。
- クロスプラットフォーム対応の強化:様々なデバイスやプラットフォームにおける一貫性をさらに高めることが期待されます。
Fluent UIとは何ですか?

Fluent UIとは、Microsoftが開発したクロスプラットフォームの設計システムです。Windows、macOS、iOS、Android、ウェブといった様々なプラットフォームで一貫性のあるユーザーエクスペリエンスを提供することを目指しています。 デザイン言語として「Fluent Design System」に基づいており、視覚的な一貫性とアクセシビリティを重視した、モダンで直感的なインターフェースの構築を支援します。 開発者は、予め用意されたUIコンポーネント群を利用することで、効率的にアプリケーション開発を進めることができます。 これにより、開発コストの削減や、高品質なユーザーエクスペリエンスの実現に貢献します。 React、Angular、Web Components、ネイティブモバイル開発など、様々な開発環境に対応しているため、幅広いプロジェクトで活用可能です。
Fluent UIの主要な特徴
Fluent UIの主要な特徴は、そのクロスプラットフォーム対応とコンポーネントベースの設計にあります。 様々なプラットフォームで同じデザイン言語を用いることで、ユーザーはどのプラットフォームでも同じような操作感を得ることができ、学習コストを低減できます。また、豊富なUIコンポーネントが用意されているため、開発者はゼロからUIを構築する必要がなく、開発効率を大幅に向上させることができます。さらに、アクセシビリティへの配慮も特徴の一つであり、視覚障碍者など、様々なユーザーが快適に利用できるアプリケーション開発を支援します。
- クロスプラットフォーム対応:Windows、macOS、iOS、Android、ウェブなど、幅広いプラットフォームに対応しています。
- コンポーネントベースの設計:再利用可能なUIコンポーネントが豊富に用意されており、開発効率を向上させます。
- アクセシビリティへの配慮:視覚障碍者など、様々なユーザーが利用しやすいように設計されています。
Fluent UIと既存のUIフレームワークとの違い
Fluent UIは、Microsoft独自の設計システムであり、Material DesignやBootstrapといった他のUIフレームワークとは異なる特徴を持っています。 最も大きな違いは、Microsoft製品との高い親和性です。 Microsoftの各種サービスやアプリケーションとシームレスに統合できる設計となっており、WindowsやOffice製品との統合開発を行う場合に特に有効です。 また、アクセシビリティへの取り組みにおいても、独自の工夫が凝らされています。 他フレームワークでは提供されていない、特定のアクセシビリティ機能を提供している場合もあります。
- Microsoft製品との高い親和性:WindowsやOffice製品との統合が容易です。
- 独自のアクセシビリティ機能:他のフレームワークにはない、独自のアクセシビリティ機能を提供している場合があります。
- Fluent Design Systemに基づく統一感:Microsoft全体のデザイン言語に則っており、統一感のあるUIを構築できます。
Fluent UIの利用方法と学習コスト
Fluent UIを利用するには、公式ドキュメントを参照して、必要なコンポーネントをプロジェクトに導入します。 React、Angular、Web Componentsなど、様々な開発環境に対応したライブラリが提供されているため、自身の開発環境に合わせて選択することができます。 学習コストに関しては、公式ドキュメントやサンプルコードが充実しているため、比較的容易に習得できます。 また、多くのオンラインコミュニティやフォーラムが存在するため、困ったことがあればすぐに解決策を得られるのも大きなメリットです。
- 公式ドキュメントの活用:詳細なドキュメントとサンプルコードが提供されています。
- 様々な開発環境への対応:React、Angular、Web Componentsなど、幅広い開発環境に対応しています。
- 活発なコミュニティ:多くのオンラインコミュニティやフォーラムでサポートを受けることができます。
Fluent UIの適用例
Fluent UIは、様々なタイプのアプリケーションに適用可能です。 企業向けアプリケーション、消費者向けアプリケーション、ウェブアプリケーションなど、幅広い用途で利用されています。 特に、Microsoft製品との連携が必要なアプリケーションや、クロスプラットフォーム対応が必要なアプリケーションでは、その真価を発揮します。 また、アクセシビリティに配慮したアプリケーション開発にも最適です。
- 企業向けアプリケーション:業務効率化ツールなど。
- 消費者向けアプリケーション:モバイルアプリやウェブアプリなど。
- Microsoft製品との連携アプリ:Office 365との連携アプリなど。
Fluent UIの今後の展望
Fluent UIは、継続的にアップデートされており、新しい機能やコンポーネントが追加され続けています。 Microsoftは、Fluent UIをさらに進化させ、より多くの開発者やユーザーにとって使いやすい設計システムにしていくことを目指しています。 AIや機械学習といった最新の技術を取り入れることで、より高度なユーザーエクスペリエンスを提供するシステムへと発展していくことが期待されます。
- 継続的なアップデート:新しい機能やコンポーネントが定期的に追加されます。
- AIや機械学習との統合:高度なユーザーエクスペリエンスを実現するための技術が統合される可能性があります。
- クロスプラットフォーム対応の強化:様々なプラットフォームでの一貫性をさらに高めていくことが期待されます。
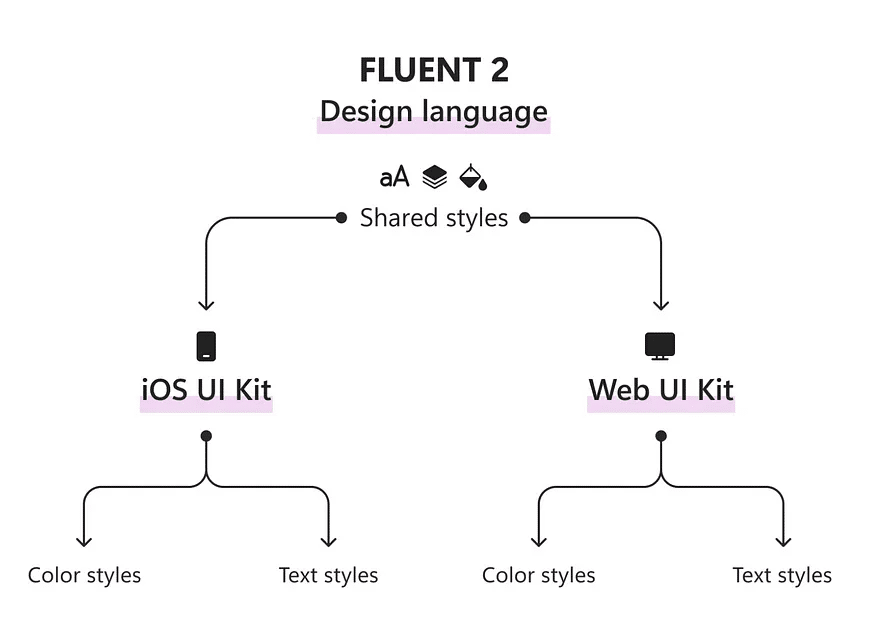
Fluent2とは何ですか?

Fluent2は、言語学習アプリ「Duolingo」の有料会員向け機能です。無料会員が利用できる機能に加え、広告非表示、オフライン学習、より多くのレッスンやスキルへのアクセスなど、学習体験を向上させる様々な機能を提供しています。無料版では制限されている機能やコンテンツを解禁することで、より効率的で快適な学習環境を提供することを目指しています。 学習の進捗状況に応じて、より高度な学習内容へアクセスできるようになり、より効果的な学習をサポートします。 また、学習のモチベーション維持に役立つ機能も提供されているため、継続的に学習を進めたいと考えている学習者にとって魅力的なサービスと言えるでしょう。
Fluent2の料金体系
Fluent2の料金体系は、サブスクリプションモデルが採用されています。月額プランと年額プランがあり、年額プランの方が割安になっています。具体的な料金は、通貨や地域によって異なりますが、一般的に月額プランの方が手軽に始められる一方、年額プランの方が費用対効果が高いと言えます。 利用開始前に、料金体系をしっかり確認し、自分に合ったプランを選択することが重要です。 また、無料トライアル期間が設定されている場合もあるので、それを利用して機能を試してからプランを選択するのも良い方法です。
- 月額プラン:毎月支払うプラン。手軽に始められるが、長期的に見ると年額プランより高くなる。
- 年額プラン:年間で支払うプラン。月額プランより割安で、費用対効果が高い。
- 無料トライアル:利用開始前に機能を試せる期間。プラン選択前に利用することをお勧めする。
Fluent2の主な機能
Fluent2は、無料版にはない様々な機能を提供しています。最も大きな違いは、広告が表示されない点です。広告によって学習が中断されるストレスから解放され、集中して学習に臨むことができます。 さらに、オフライン学習機能により、インターネット接続のない環境でも学習を進められるため、通勤・通学時間などの空き時間を有効活用できます。また、より多くのレッスンやスキルにアクセスできるため、学習の幅を広げることができます。
- 広告非表示:学習に集中できる快適な環境を提供する。
- オフライン学習:インターネット接続のない環境でも学習可能。
- 豊富なレッスン・スキル:学習範囲を拡大し、より深く学習できる。
Fluent2と無料版との違い
Fluent2と無料版のDuolingoとの最も大きな違いは、機能の制限にあります。無料版では、広告が表示されたり、オフライン学習ができなかったり、学習できるレッスンやスキルが制限されていたりします。一方、Fluent2ではこれらの制限が解除され、より快適で充実した学習体験を提供します。学習効率の向上を期待する学習者にとっては、この違いが大きなメリットとなります。
- 広告の有無:無料版は広告が表示されるが、Fluent2では広告が表示されない。
- オフライン学習の可否:無料版ではオフライン学習ができないが、Fluent2では可能。
- レッスン・スキルの数:無料版はレッスン・スキルが制限されているが、Fluent2では制限がない(一部例外あり)。
Fluent2のメリットとデメリット
Fluent2のメリットは、快適な学習環境と効率的な学習を実現できる点です。広告がないこと、オフライン学習ができること、より多くの学習コンテンツにアクセスできることは、学習のモチベーション維持と進捗向上に大きく貢献します。しかし、デメリットとしては、料金が発生する点です。無料版と比較して費用がかかるため、予算との兼ね合いを考慮する必要があります。無料版で十分学習できる人もいるかもしれません。
- メリット:快適な学習環境、学習効率の向上、豊富な学習コンテンツ。
- デメリット:有料サービスであるため費用が発生する。
- 考慮すべき点:無料版との機能比較、自身の学習スタイル、予算。
詳細情報
Fluent Designとは何ですか?
Fluent Designは、Microsoftが開発したデザインシステムです。視覚的な階層性と自然な動きを強調し、ユーザーインターフェースをより直感的で魅力的なものにすることを目的としています。光、深度、動き、素材といった要素を巧みに組み合わせることで、デジタル空間における現実世界のような自然な体験を提供します。これは単なるデザイン言語ではなく、Windows 10以降のMicrosoft製品に広く適用され、一貫性のあるユーザーエクスペリエンスを実現するための包括的な設計アプローチです。
Fluent Designの主な特徴は何ですか?
Fluent Designの主要な特徴は、光と影の巧みな使用による奥行き感の表現、モーションによるインタラクションの滑らかな演出、素材感の表現による現実世界の質感の再現、そしてスケーラビリティです。これらの要素は、デバイスの種類や画面サイズに関わらず、一貫した美しいユーザーインターフェースを提供するために重要です。また、ユーザーのアクセシビリティにも配慮されており、視覚的に分かりやすく、操作しやすいデザインとなっています。
Fluent Designはどのプラットフォームで利用できますか?
Fluent Designは、主にWindowsプラットフォームで利用されています。Windows 10以降のバージョンで、多くのMicrosoftアプリやシステムUIに採用されています。ただし、Microsoft 365などのクロスプラットフォームアプリケーションでは、そのデザイン原則が他のプラットフォーム(例えば、macOSやWeb)にも適用されている部分が見られます。完全なFluent Designの適用範囲は、プラットフォームやアプリケーションによって異なります。
Fluent Designを学ぶにはどうすればよいですか?
Fluent Designについて学ぶには、Microsoftが提供している公式ドキュメントやサンプルコードを参照するのが最も効果的です。また、オンラインのチュートリアルやブログ、コミュニティフォーラムなども役立ちます。実践的な学習としては、実際にFluent Designの原則に基づいてアプリを開発したり、既存のアプリを分析したりすることで、より深い理解を得ることができます。継続的な学習が、Fluent Designをマスターするための鍵となります。