皆様、Webアプリケーション開発において、エラーメッセージの適切な表示は非常に重要です。特に、edgeサーバーサイドにおけるエラー処理は、ユーザーエクスペリエンスに直結します。本稿では、「edge ソース の 表示」をテーマに、edge環境下でのエラーログの効率的な取得方法、分かりやすいエラーメッセージの生成、そして効果的なユーザーへのフィードバックについて解説します。具体的なコード例やベストプラクティスを紹介することで、皆様の開発効率向上に貢献できれば幸いです。 より安全で信頼性の高いアプリケーション構築を目指しましょう。
Edgeソースの表示方法と注意点
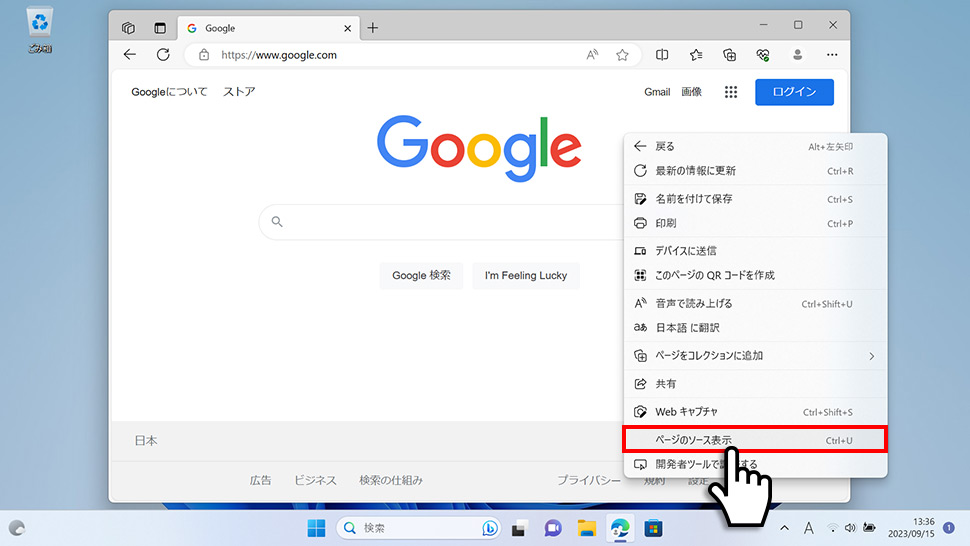
Edgeブラウザでソースコードを表示する方法は、他のブラウザとほぼ同様です。基本的には、表示したいWebページ上で右クリックを行い、コンテキストメニューから「ページのソースを表示」または同様の選択肢を選択することで、HTML、CSS、JavaScriptなどのソースコードを確認できます。ただし、動的に生成されるコンテンツや、JavaScriptで操作される要素は、表示されるソースコードに反映されていない場合があり、注意が必要です。 また、ブラウザの開発者ツールを使用することで、より詳細な情報(ネットワークリクエスト、DOMツリーなど)を確認することも可能です。開発者ツールは、F12キーを押下するか、Edgeのメニューから開くことができます。さらに、セキュリティ上の理由から、一部のサイトではソースコードの表示が制限されている場合があります。これは、サイトのセキュリティ対策の一環として行われており、ユーザーがソースコードを閲覧することを防ぐ目的があります。
Edgeにおけるソースコード表示のショートカットキー
Edgeでは、右クリックからの表示以外にもショートカットキーを用いてソースコードを表示できます。具体的には、多くの場合、Ctrl + Uキー(またはCmd + Option + Uキー(macOS))が利用可能です。この方法を使用することで、マウス操作なしに素早くソースコードを確認することができるので、効率的なWeb開発やデバッグ作業に役立ちます。ただし、キーボードのレイアウトによっては、異なるショートカットキーが割り当てられている可能性があるので、必要に応じて確認が必要です。
開発者ツールの活用による詳細なソースコード確認
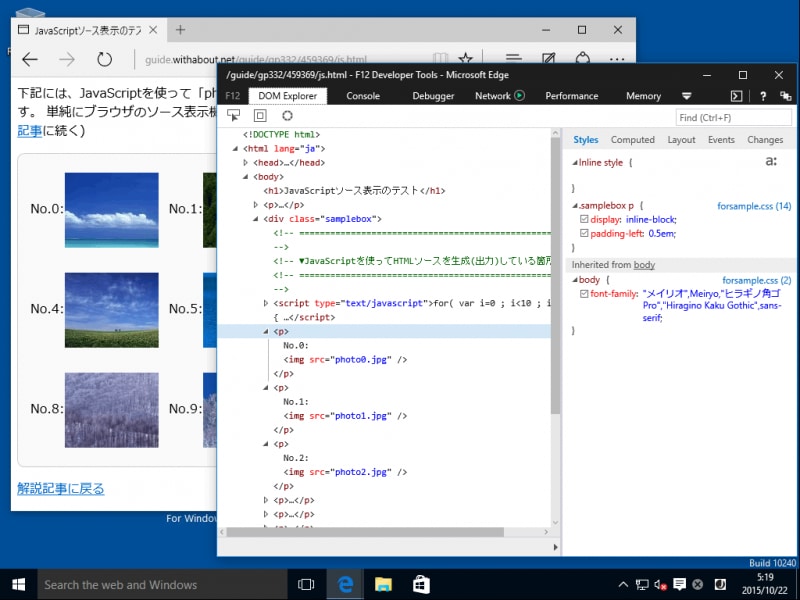
Edgeの開発者ツールは、ソースコード表示だけでなく、Webページの動作を詳細に分析する上で非常に強力なツールです。ネットワークタブでは、ページの読み込み時にどのようなリクエストが送受信されたかを確認でき、要素の検証機能では、特定のHTML要素のスタイルや属性を詳細に調べることが可能です。これにより、Webページの構造や動作を理解し、問題解決に役立てることができます。開発者ツールは、Web開発者にとって必須のツールと言えるでしょう。
セキュリティ上の制限と表示されないソースコード
セキュリティ上の理由から、一部のWebサイトではソースコードの表示が制限されています。これは、機密性の高い情報や、不正アクセスを防ぐための対策として行われています。このような場合、ソースコードを表示することはできませんが、これはサイト側のセキュリティポリシーによるものであり、問題ではありません。表示されないソースコードは、サーバーサイドで動的に生成されているか、高度な暗号化技術を用いて保護されている可能性が高いです。
ソースコードの表示と著作権
Webページのソースコードを表示することはできますが、そのソースコードを無断で複製、改変、再配布することは著作権侵害にあたる可能性があります。表示したソースコードはあくまでも学習や検証を目的として利用し、著作権者の権利を尊重することが重要です。許可なく利用しないことを心がけましょう。公開されているソースコードであっても、ライセンスを確認し、適切な方法で利用する必要があります。
異なる表示方法と対応策
表示方法によっては、ソースコードの一部が欠落したり、フォーマットが崩れている場合があります。そのような場合は、ブラウザの更新やキャッシュのクリアを試みたり、開発者ツールを利用してソースコードを確認したりすることで、解決できる場合があります。また、Webサイトのサーバー側の問題でソースコードが正常に表示されない場合もあります。その場合は、Webサイト管理者への連絡が必要となる場合があります。
| 項目 | 説明 |
|---|---|
| 表示方法 | 右クリック、ショートカットキー(Ctrl+U)、開発者ツール |
| 注意点 | 動的コンテンツ、JavaScript、セキュリティ制限、著作権 |
| 開発者ツール | 詳細な情報確認、デバッグに必須 |
| 著作権 | 無断複製、改変、再配布は禁止 |
| 対応策 | ブラウザ更新、キャッシュクリア、開発者ツール活用 |
EDGEブラウザでソースを表示するには?

EDGEブラウザでソースを表示する方法
EDGEブラウザでソースを表示するには、いくつかの方法があります。最も一般的な方法は、右クリックメニューを使用することです。ウェブページ上で右クリックし、「ページのソースを表示」または同様の選択肢を選択します。これにより、ウェブページのHTMLソースコードを含む新しいタブが開きます。
EDGEブラウザでソースコードを見る方法
EDGEブラウザでウェブサイトのソースコードを確認するには、主に右クリックメニューを使用します。 ページ上の任意の場所で右クリックし、表示されるメニューから「ページのソースを表示」または類似の項目を選択してください。 新しいタブまたはウィンドウが開き、その中にHTML、CSS、JavaScriptなどのソースコードが表示されます。 この方法は、最も簡単かつ直接的な方法です。
- 右クリックでコンテキストメニューを開く
- 「ページのソースを表示」を選択する
- 新しいタブでソースコードを確認する
キーボードショートカットの使用
マウスを使わずにソースコードを表示したい場合は、キーボードショートカットを利用できます。 多くの場合、Ctrl + U (Windows) または Command + Option + U (Mac) を押すと、ページのソースコードが表示されます。 この方法は、マウス操作が難しい場合や、素早くソースコードを確認したい場合に便利です。 ただし、ブラウザの設定によっては、ショートカットが異なる場合もありますので、ブラウザの設定を確認してください。
- Ctrl + U (Windows) または Command + Option + U (Mac) を押す
- 新しいタブでソースコードが表示される
- ショートカットキーはブラウザ設定によって異なる可能性がある
開発者ツールの利用
EDGEブラウザには、開発者ツールという高度な機能が備わっています。 開発者ツールを使用すると、ソースコードだけでなく、ネットワークアクティビティ、JavaScriptコンソール、デバッグ情報など、ウェブサイトに関する詳細な情報を閲覧できます。 開発者ツールを開くには、通常、F12キーを押すか、右クリックメニューから「検査」または「開発者ツール」を選択します。 ソースコードは「Elements」タブなどで確認できます。これは、ウェブサイトの構造や動作を詳細に分析したい開発者にとって非常に役立つツールです。
- F12キーを押す、または右クリックメニューから「検査」または「開発者ツール」を選択する
- 「Elements」タブでソースコードを確認する
- ネットワークアクティビティ、JavaScriptコンソールなども確認できる
モバイル版EDGEブラウザでの表示
モバイル版EDGEブラウザでも、デスクトップ版と同様にソースコードを表示できます。 具体的な方法はデバイスによって多少異なりますが、基本的には長押しでコンテキストメニューを表示し、「ページのソースを表示」または類似の選択肢を選択する必要があります。 モバイルデバイスでは、画面サイズが小さいため、ソースコードを読む際には拡大表示などを活用すると便利です。 開発者ツールも利用可能ですので、必要に応じて活用してください。
- ページを長押ししてコンテキストメニューを開く
- 「ページのソースを表示」または類似の選択肢を選択する
- 画面の拡大表示などを活用する
ソースコードの表示に関する注意点
表示されたソースコードは、ウェブサイトのHTML、CSS、JavaScriptなどのコードです。 これらのコードは、ウェブサイトの見た目や機能を制御しています。 しかし、すべてのコードが表示されるとは限りません。 一部のコードは、サーバーサイドで処理されたり、動的に生成されたりする可能性があります。 また、JavaScriptコードは、実行時の状態によって変化することがあります。 ソースコードを閲覧することで、ウェブサイトの仕組みを理解することができますが、すべての情報が完全に含まれているとは限らないことを理解しておくことが重要です。
- 表示されるのはHTML、CSS、JavaScriptなどのコード
- サーバーサイドで処理されたり、動的に生成されたコードは表示されない場合がある
- JavaScriptコードは実行時によって変化する可能性がある
ソースを表示させるにはどうすればいいですか?

以下に、いくつかの状況と対応策を説明します。
ウェブサイトのソースコードの表示方法
ウェブサイトのソースコードを表示するには、ブラウザの機能を使います。ほとんどのブラウザでは、ページ上で右クリックし、「ページのソースを表示」や「ソースを表示」といったメニュー項目を選択することで、HTML、CSS、JavaScriptなどのソースコードを確認できます。 ブラウザの種類によってメニューの名称が少し異なる場合がありますが、基本的な操作は同じです。
- 右クリックでコンテキストメニューを開きます。
- 「ページのソースを表示」または類似のメニュー項目を選択します。
- 新しいタブまたはウィンドウにソースコードが表示されます。
プログラムのソースコードの表示方法
プログラムのソースコードの表示方法は、プログラムの種類と開発環境によって異なります。例えば、Pythonであれば、ファイル名.py をテキストエディタで開けばソースコードを見ることができます。 統合開発環境 (IDE) を使用している場合は、IDEの機能を使ってソースコードを表示、編集できます。 多くのIDEは、ソースコードの構文をハイライト表示する機能も備えています。
- 使用するテキストエディタまたはIDEを開きます。
- プログラムのソースコードファイルを開きます。
- ソースコードが表示されます。必要に応じて、行番号表示や構文ハイライトなどの機能を利用します。
特定のファイルのソースコードの表示方法
特定のファイル(例えば、.txt, .cpp, .javaなど)のソースコードを表示するには、そのファイルを開くための適切なアプリケーションを使用します。テキストファイルであれば、メモ帳やテキストエディタで開くことができます。 プログラムファイルの場合は、対応するコンパイラやインタプリタ、またはIDEを使用する必要があります。
- ファイルの種類を確認します。
- 対応するアプリケーションまたはエディタを選択します。
- アプリケーションまたはエディタでファイルを開きます。
開発者ツールの利用
ブラウザの開発者ツールを使用すると、ウェブサイトのソースコードだけでなく、ネットワークリクエスト、JavaScriptの実行状況など、より詳細な情報を確認できます。開発者ツールは、ウェブサイトのデバッグやパフォーマンス分析に役立ちます。 多くのブラウザでは、F12キーを押すことで開発者ツールを開くことができます。
- キーボードでF12キーを押します。
- 「Elements」タブでHTMLソースコード、「Network」タブでネットワークリクエスト、「Console」タブでJavaScriptの出力などを確認できます。
- 必要に応じて、他のタブも活用します。
ソースコードのバージョン管理システム
Gitなどのバージョン管理システムを使用している場合は、リポジトリからソースコードをチェックアウトすることで、ソースコードを確認できます。 バージョン管理システムは、ソースコードの変更履歴を追跡するのに役立ちます。
- バージョン管理システムのクライアントソフトウェアを使用します。
- リポジトリに接続し、ソースコードをチェックアウトします。
- チェックアウトされたソースコードを確認します。
Microsoft EdgeでHTMLを表示するには?

Microsoft EdgeでのHTMLファイルの直接開く方法
最も簡単で一般的な方法は、HTMLファイルを直接Microsoft Edgeで開くことです。ファイルエクスプローラーでHTMLファイルを探し、それをクリックするだけで開きます。ダブルクリックでも可能です。Edgeがデフォルトのブラウザとして設定されていない場合は、右クリックして「プログラムから開く」を選択し、Edgeを選択する必要があります。
- ファイルエクスプローラーでHTMLファイルを探します。
- HTMLファイルをクリックするか、ダブルクリックします。
- Microsoft EdgeでHTMLファイルが開きます。もし開かない場合は、右クリックして「プログラムから開く」を選択し、Microsoft Edgeを選択します。
ローカルファイルのパス指定による表示
ファイルの場所が分かっている場合、アドレスバーにローカルファイルのパスを入力して表示できます。 ただし、ファイルの場所を正確に指定する必要があります。パスに誤りがあると、エラーが表示されるか、ファイルが開けません。ファイルパスは、例えば `C:\Users\ユーザー名\Documents\index.html` のようになります。この方法は、ファイルが深いフォルダ階層にある場合に便利です。
- Microsoft Edgeのアドレスバーにファイルの完全パスを入力します。
- Enterキーを押します。
- パスが正しければ、HTMLファイルが表示されます。 誤りの場合はエラーメッセージが表示されます。
ドラッグ&ドロップによる表示
ファイルエクスプローラーからHTMLファイルを直接Microsoft Edgeのウィンドウにドラッグ&ドロップすることもできます。これは、複数のファイルを開いたり、ファイルをすばやく確認したい場合に便利です。シンプルで直感的な方法です。
- ファイルエクスプローラーでHTMLファイルを選択します。
- HTMLファイルをMicrosoft Edgeのウィンドウにドラッグします。
- ファイルをドロップすると、HTMLファイルが開きます。
開発者ツールを使用したHTMLの表示と確認
開発者ツールを使用すると、HTMLファイルのソースコードを確認しながら表示することができます。 これは、ウェブ開発者にとって非常に便利な機能で、HTML、CSS、JavaScriptのコードを検査し、問題点を特定するのに役立ちます。 Edgeの開発者ツールは、通常F12キーを押すことで開きます。
- Microsoft EdgeでHTMLファイルを開きます。
- F12キーを押して開発者ツールを開きます。
- 「要素」タブでHTMLのソースコードを確認できます。 他のタブ(コンソール、ネットワークなど)も開発作業に役立ちます。
ファイル名とパスに関する注意点
HTMLファイルの表示には、ファイル名とパスが正確であることが重要です。 大文字と小文字の区別、スペース、特殊文字など、ファイル名やパスに誤りがあると、Edgeはファイルを開くことができません。ファイル名とパスを注意深く確認してください。 日本語ファイル名を使用する場合も、文字化けがないようにエンコーディングに注意する必要があります。
- ファイル名に特殊文字を使用しないように注意します。
- ファイルのパスを確認し、正確に入力または指定します。
- 日本語ファイル名を使用する場合は、適切なエンコーディングを使用することを確認してください。
ソースコードを表示するショートカットキーは?

ソースコード表示ショートカットキー
様々なエディタ/IDEにおける共通のショートカットキー
多くのテキストエディタやIDEでは、Ctrl + Shift + P (または Cmd + Shift + P) を押すと、コマンドパレットが表示されます。そこから「ソースコード表示」や「ファイルを開く」といったコマンドを選択できます。 ただし、このショートカットキーは、必ずしもすべてのエディタ/IDEでソースコードの表示に直接的に結びつくわけではありません。 コマンドパレットから該当するコマンドを探す必要があります。
- Visual Studio Code: コマンドパレットから「Reveal in Explorer」や「Open File」を選択することで、ソースコードファイルの位置を表示できます。
- Sublime Text: 同様のコマンドパレット機能を持ち、ファイルの検索や開く機能でソースコードを表示できます。
- Atom: コマンドパレットから「Open File」などを用います。
Visual Studio Codeのショートカットキー
Visual Studio Codeでは、状況によって異なるショートカットキーが有効になります。例えば、Ctrl + K, Ctrl + O でファイルを開くことができます。 また、エクスプローラーでファイルを選択し、Enterキーを押すだけでもソースコードが表示されます。 さらに、特定の拡張機能によっては、独自のショートカットキーが追加される場合があります。
- ファイルを開く: Ctrl + K, Ctrl + O
- エクスプローラーからの表示: ファイルを選択してEnterキー
- 拡張機能依存: 拡張機能によってショートカットキーは変化します。
Sublime Textのショートカットキー
Sublime Textは、Ctrl + P (またはCmd + P)でファイルを開くためのクイックパネルを表示します。 ファイル名の一部を入力することで、目的のファイルに素早くアクセスし、ソースコードを表示できます。 さらに、Goto Anything機能(Ctrl + P) はファイルだけでなく、シンボルや行番号へのジャンプも可能です。これは高度なソースコードの閲覧を支援します。
- クイックパネル: Ctrl + P (またはCmd + P)
- Goto Anything: Ctrl + P (シンボルや行番号へのジャンプも可能)
- ファイルメニューからの開く: メニューバーからファイルを選択して開くことも可能です。
Atomエディタのショートカットキー
Atomエディタでは、Ctrl + P (またはCmd + P) でファイルを開くための検索機能が利用可能です。 この機能を用いて、ファイル名を部分的に入力するだけで、該当するファイルを素早く探し出し、ソースコードを表示することができます。 また、Atomはパッケージの豊富なエコシステムを持っているため、追加したパッケージによってはショートカットキーが追加・変更される可能性があります。
- ファイル検索: Ctrl + P (またはCmd + P)
- プロジェクトツリーからの選択: プロジェクトツリーから直接ファイルを選択して開く。
- パッケージ依存: インストールしたパッケージによってショートカットキーが変更される可能性があります。
その他のエディタとIDE
Eclipse、IntelliJ IDEA、その他のIDEは、それぞれ独自のショートカットキーを持っています。 一般的には、メニューバーから「ファイルを開く」を選択するか、プロジェクトビューからファイルを選択する方法が一般的です。 これらのIDEは設定でショートカットキーのカスタマイズも可能なので、自身の使い勝手に合わせて変更できます。 具体的なショートカットキーは、各IDEのヘルプドキュメントを参照してください。
- メニューバーからの操作: 多くのIDEで共通の操作方法です。
- プロジェクトビューからの選択: プロジェクト構造を視覚的に確認しながらファイルを開けます。
- IDE固有のショートカット: 各IDEのヘルプドキュメントで確認してください。
詳しくはこちら
「edge ソース の 表示」はどこでできますか?
「edge ソース の 表示」は、ブラウザの開発者ツールを使用することで行えます。通常は、Edgeブラウザのメニューから「その他ツール」>「開発者ツール」を選択することで開くことができます。開発者ツールが開いたら、「ネットワーク」タブや「要素」タブなどで、表示したいページのソースコードを確認できます。具体的な表示方法は、閲覧しているサイトの構造や、開発者ツールのバージョンによっても若干異なる場合があります。
「edge ソース の 表示」で表示される情報はどのようなものですか?
「edge ソース の 表示」で表示される情報は、主にHTML、CSS、JavaScriptなどのウェブサイトのソースコードです。これらを見ることで、ウェブサイトの構成やデザイン、機能などがどのように実装されているかを理解することができます。また、画像や動画などのリソースファイルへのパスも確認できます。ただし、暗号化された情報や、サーバーサイドで処理される情報は表示されません。
「edge ソース の 表示」は安全ですか?
基本的には、安全です。表示されるのは、ブラウザがダウンロードしたウェブサイトのソースコードであり、あなたのコンピュータに直接的な悪影響を与えることはありません。ただし、悪意のあるウェブサイトのソースコードを見る場合は、ウイルス感染などに注意が必要です。怪しいウェブサイトのソースコードを閲覧する際は、セキュリティソフトを稼働させておくことをお勧めします。
「edge ソース の 表示」で表示できない場合、どうすればいいですか?
「edge ソース の 表示」ができない原因は様々です。まず、開発者ツールが正しく開けているか確認してください。それでも表示できない場合は、ブラウザのキャッシュやクッキーをクリアしてみる、ブラウザを最新バージョンにアップデートしてみる、他のブラウザで試してみるなどの対処法を試してみてください。それでも解決しない場合は、Microsoft のサポートに問い合わせることを検討しましょう。